An HTML editor is a tool that helps you write, edit, and test HTML code to create webpages. In this chapter, we’ll guide you on how to use Basic text editors and advanced HTML editors/IDEs. Advanced editors offer features like syntax highlighting, auto-completion, and code validation, making them great for efficiency. However, if you’re just starting out, a simple text editor is a perfect way to build a solid foundation in HTML.
Use Basic Text Editors
Text editors are simple applications where you can write HTML code directly. They don’t provide advanced features but are lightweight and beginner-friendly, making them ideal for learning HTML from scratch.
Step 1: Open Text Editor
✅ Open Notepad (Windows)
Notepad is a basic text editor that comes pre-installed on Windows. It’s perfect for beginners as it has no additional distractions or features, allowing you to focus solely on learning HTML.
Click the Start button (Windows logo in the bottom-left corner).
Type "Notepad" into the search bar.
Click on Notepad in the search results to open it.
✅ Open TextEdit (macOS)
TextEdit is a simple text editor available on macOS. By default, it opens in rich text mode, so you’ll need to switch it to plain text mode to write HTML.
Press Command (⌘) + Space to open Spotlight Search.
Type TextEdit into the search bar.
Click on the TextEdit app in the search results or press Enter.
Switch TextEdit to Plain Text Mode:
Open TextEdit.
Go to the TextEdit menu in the top-left corner and select Preferences.
In the preferences window, choose Plain Text under the “Format” section.
Step 2: Write Your HTML Code
 |
| Write HTML Code on Notepad |
In this tutorial, we used (Windows) notepad
Step 3: Save HTML File
✅ For Windows (Notepad):
Click File > Save.
 |
| Save HTML file from Notepad (Step 1) |
From left file navigation menu select Desktop (file will be saved on desktop).
Give a name (e.g., index.html). here index
is the file name and .html is the extension of the file.
 |
| Save HTML file from Notepad (Step 2) |
Click the save button to your html file (index.html)
✅ For macOS (TextEdit):
Click File > Save.
Select a location, and save the file with a
.html or .htm extension (e.g.,
index.html or index.htm).
Notes:
You can use .html or .htm as the extension for HTML files; there is no difference between them.
File extensions are case-insensitive, meaning both .HTML and .html will work the same.
However, it is recommended to always use lowercase for file extensions for better consistency and compatibility.
Step 4: Open Your HTML File in a Browser
Locate your saved .html file on your computer.
Double-click the file to open it in your default web browser.
You’ll see your HTML content displayed as a webpage!

|
| First webpage on google chrome browser |
Use Our online HTML Editor
W3Studies offers a free, beginner-friendly online editor to edit and experiment with HTML code easily. Start coding and see instant results!
It’s free, simple, and designed for ease of use, making it especially helpful for beginners.
It's a live code editor. Just click the 'Show Output' button to view the result! Edit the code and see the changes instantly.
Use Visual Studio Code (VS Code)
VS Code is a free, open-source, code editor comes with many useful features. It is suitable for beginners as well as great for professionals.
Features of Visual Studio Code
Free and open-source. You can use VS Code without any cost.
Easy to set up and customize.
Extensible with thousands of extensions (e.g., Live Server, HTML Preview and more).
Integrated Git for version control.
Large community support.
Getting Started with VS Code
Here's a short guide on how to start HTML coding with VS Code.
 |
| Visual Studio Code |
1. Download and install VS Code:
Step 1: Download VS Code from code.visualstudio.com.
Step 2: Run the setup file you downloaded and follow the installation steps.
2. Open VS Code:
Step 1: Click the Start button (Windows logo in the bottom-left corner) and search for "VS Code".
Step 2: Click on "Visual Studio Code" from the results to open it.
3. Set Up VS Code:
Step 1: After opening VS Code, click the Extensions tab or press Ctrl + Shift + X on your keyboard.
Step 2: Search for "Live Server" and "HTML Preview" in the Extensions Marketplace.
Step 3: Install the Live Server and HTML Preview extensions. (You can add more extensions later as needed.)
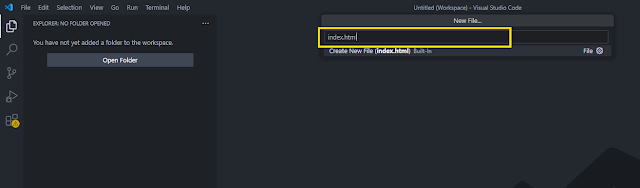
4. Create HTML File:
Step 1: Click the File from top menu or press Ctrl + Alt + Windows Logo + N on your keyboard.
Step 2: Type index.html and press Enter.
Step 3: Save file to Desktop.
5. Write HTML Code:
You can either copy HTML code from our online editor or write the HTML code manually in VS Code.
In VS Code, writing HTML is super easy!
Copy HTML code from our online editor or write it manually in VS Code. Save HTML code (press Ctrl/Cmd + S).
7. View HTML Page in a Browser:
Go to Desktop and right-click on index.html file you have created, select 'Open with,' and choose a browser like Google Chrome, Mozilla Firefox, or Microsoft Edge to see the results of your HTML code.
 |
| First webpage opened in Firefox |